其實感覺前兩期直接製作Prefab有點操之過急了,因為連遊戲的初始選單都還沒實作。
「阿不就UI工具點一點就做完了?」
其實沒有到這麼簡單,還有很多規劃要做。
若是資工出身的,應該還記得離散數學以及數位邏輯電路的課程中所出現過的:
有限狀態機是一種表達狀態、動作以及他們之間關係的模型。
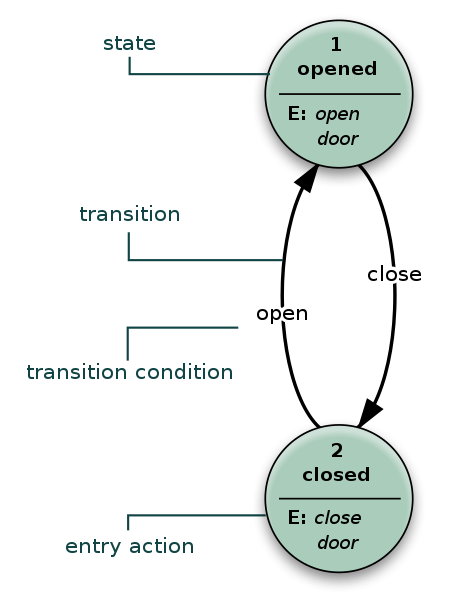
這裡使用維基百科的示意圖:
這裡有門的狀態兩種:
而要改變門的狀態,只能透過動作去改變。
這裡的門是摩爾型有限狀態機,也就是說輸出只和當前狀態有關。反之,輸出與當前狀態及輸入有關的,-被稱為米利型有限狀態機。
而遊戲選單、遊戲狀態也是類似的結構。我們先使用chatGPT給予的預設遊戲狀態表。這裡使用列舉的。
public enum GameState
{
MainMenu,
Playing,
GameOver,
// Add more states as needed
}
所以遊戲一開始會進入到"MainMenu",然後開始遊玩進入"Playing"。
在"Playing"觸發獲勝條件或是失敗條件後,進入"GameOver"狀態。
此時,或許有機制可繼續執行,重新進入"Playing",或是返回主選單"MainMenu"。
如果遊戲機制複雜一點呢?
根據chatGPT所述,我們可以在遊戲專案裡創立一個"GameStateManager.cs"腳本檔案。
在裏面我們應該創立一個類別來管理遊戲狀態,並由一個值來儲存遊戲狀態。
public class GameStateManager : MonoBehaviour
{
public GameState currentState;
}
而在"GameStateManager.cs"初始的Start method內,我們要設定初始值。
void Start()
{
currentState = GameState.MainMenu; // Set your initial state
}
且我們需要setter function來改變遊戲狀態。例如進行遊戲的StartGame() method。
public void StartGame()
{
currentState = GameState.Playing;
}
並且用條件判斷式來運行Update()。
void Update()
{
switch (currentState)
{
case GameState.MainMenu:
// Handle logic for the main menu state
break;
case GameState.Playing:
// Handle logic for the playing state
break;
case GameState.GameOver:
// Handle logic for the game over state
break;
// Add more cases as needed
}
}
同時,可以使用按鈕等UI物件來進行遊戲互動,達成遊戲狀態的改變。
public void OnStartButtonClicked()
{
StartGame(); // This method will change the game state to Playing
}
當然,實際遊戲沒有這麼簡易。這些只是單元化的範例來讓我們熟悉將會遇到的情況。
明天再見囉。
